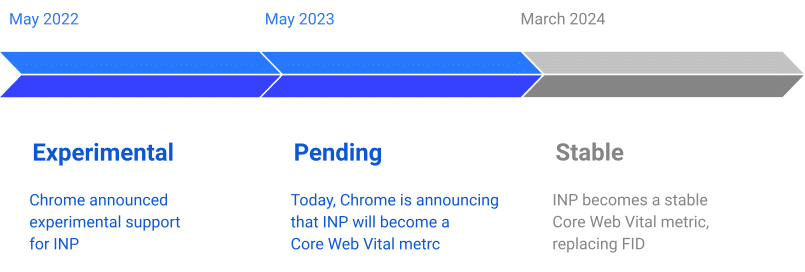
L’interazione al prossimo paint (INP) è una nuova metrica delle Core Web Vitals che sarà introdotta a marzo 2024 al posto del First Input Delay (FID). L’INP valuta la reattività di una pagina utilizzando i dati dell’API Event Timing. Quando un’interazione causa il blocco della pagina, si tratta di un’esperienza utente negativa. L’INP osserva la latenza di tutte le interazioni che l’utente ha effettuato sulla pagina e riporta un singolo valore al di sotto del quale sono state la maggior parte, se non tutte, le interazioni.

Importanza della reattività
I dati sull’utilizzo di Chrome mostrano che il 90% del tempo trascorso dall’utente su una pagina avviene dopo il caricamento iniziale. Pertanto, la misurazione accurata della reattività lungo l’intero ciclo di vita della pagina è fondamentale. Questo è esattamente ciò che la metrica INP valuta.
Una buona reattività significa che una pagina risponde rapidamente alle interazioni dell’utente. Quando una pagina risponde a un’interazione, il risultato è un feedback visivo che il browser presenta nel frame successivo. Il feedback visivo comunica all’utente se, ad esempio, un prodotto aggiunto al carrello degli acquisti online è stato effettivamente inserito, se un menu di navigazione su dispositivi mobili si è aperto, se i contenuti di un modulo di accesso sono stati autenticati dal server, e così via.
Alcune interazioni richiederanno naturalmente più tempo di altre, ma per interazioni particolarmente complesse è importante presentare rapidamente un feedback visivo iniziale come segnale per l’utente che sta accadendo qualcosa. Il tempo fino al prossimo paint rappresenta la prima opportunità per farlo. Pertanto, l’obiettivo dell’INP non è misurare tutti gli effetti eventuali dell’interazione (come i recuperi di dati dalla rete o gli aggiornamenti dell’interfaccia utente da altre operazioni asincrone), ma piuttosto il tempo in cui il prossimo paint viene bloccato. Ritardando il feedback visivo, si può dare agli utenti l’impressione che la pagina non stia rispondendo alle loro azioni.
L’obiettivo dell’INP è assicurarsi che il tempo trascorso tra l’inizio di un’interazione da parte dell’utente e il momento in cui viene presentato il prossimo frame sia il più breve possibile per tutte o per la maggior parte delle interazioni che l’utente effettua.
Esempio di reattività negativa
Nel video seguente, l’esempio a destra fornisce un feedback visivo immediato sull’apertura di un elemento. Mostra anche come una reattività scadente possa causare risposte indesiderate multiple all’input, poiché l’utente pensa che l’esperienza sia interrotta.
Come funziona l’INP?
L’INP è una metrica che valuta la reattività complessiva di una pagina alle interazioni dell’utente, osservando la latenza di tutti i clic, tap e tastiere che si verificano durante la visita di un utente alla pagina. Il valore finale dell’INP corrisponde all’interazione più lunga osservata, ignorando gli outlier.
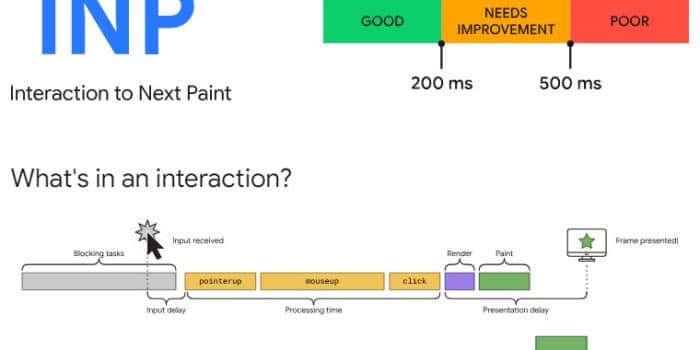
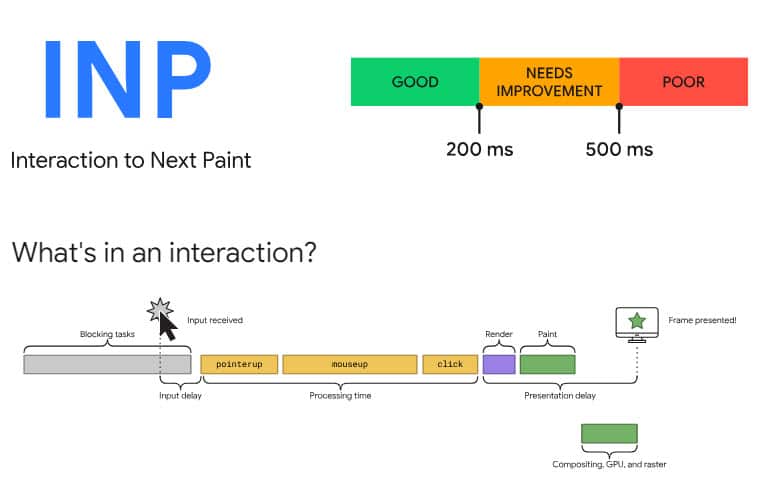
Una nota sul calcolo dell’INP: Un’interazione è un insieme di eventi che si verificano durante la stessa azione dell’utente. Ad esempio, le interazioni “tap” su dispositivi touchscreen includono diversi eventi come pointerup, pointerdown e click. Un’interazione può essere guidata da JavaScript, CSS, controlli del browser incorporati (come elementi di un modulo) o una combinazione di questi.
La latenza di un’interazione consiste nella durata più lunga di un gruppo di eventi che guidano l’interazione, dal momento in cui l’utente inizia l’interazione fino al momento in cui viene presentato il prossimo frame con il feedback visivo.
Qual è un buon punteggio INP?
Classificare un punteggio di reattività come “buono” o “scadente” è difficile. Da un lato, si desidera promuovere pratiche di sviluppo che danno priorità a una buona reattività. D’altro canto, è necessario considerare la variabilità delle capacità dei dispositivi utilizzati dalle persone per stabilire aspettative di sviluppo raggiungibili.
Per garantire esperienze utente con una buona reattività, una soglia adeguata da misurare è il 75° percentile dei tempi di caricamento delle pagine registrati sul campo, suddivisi tra dispositivi mobili e desktop:
- Un INP inferiore o uguale a 200 millisecondi significa che la pagina ha una buona reattività.
- Un INP superiore a 200 millisecondi e inferiore o uguale a 500 millisecondi significa che la reattività della pagina necessita di miglioramenti.
- Un INP superiore a 500 millisecondi indica che la pagina ha una reattività scadente.
Come viene calcolato l’INP?
L’INP viene calcolato quando l’utente abbandona la pagina, fornendo un singolo valore che rappresenta la reattività complessiva della pagina lungo l’intero ciclo di vita. Un INP basso significa che una pagina risponde in modo affidabile all’input dell’utente.
Differenze tra INP e First Input Delay (FID)
Rispetto all’INP, il First Input Delay (FID) considera solo la prima interazione dell’utente. Inoltre, misura solo il ritardo di input della prima interazione, non il tempo necessario per eseguire gli event handlers o il ritardo nella presentazione del prossimo frame.
Poiché il FID è anch’esso una metrica di reattività del caricamento, l’obiettivo è che la prima interazione con una pagina durante la fase di caricamento non abbia ritardi di input percepibili, creando così una buona prima impressione.
L’INP va oltre le prime impressioni. Campionando tutte le interazioni, la reattività può essere valutata in modo completo, rendendo l’INP un indicatore più affidabile della reattività complessiva rispetto al FID.
Ottimizza per l’INP?
Secondo Google, queste sono le best practice per ottimizzare il tuo sito per l’INP:
- Trovare interazioni lente in un ambiente di test.
- Diagnosticare interazioni lente in un ambiente di test.
- Identificare e ridurre il ritardo di input.
- Ottimizzare i callback degli eventi.
- Ridurre al minimo il ritardo di presentazione.
Per ciascuna di queste ottimizzazioni, Google ha già prodotto articoli per aiutarti a ottimizzare il tuo sito. Puoi trovare questa raccolta sul blog degli sviluppatori di Google Chrome.
Ti suggerisco di creare un piano d’azione per applicare le migliorie al tuo sito web e di fissare come scadenza febbraio 2024.Sappiamo che in un mondo ideale, otto mesi sono sufficienti per raccogliere il budget e l’esperienza necessari per iniziare. Ma non farti ingannare! Se la pianificazione non inizia subito, potresti pagare a caro prezzo a marzo (con il traffico organico).
Quindi?
L’interazione al prossimo paint (INP) è una metrica fondamentale per valutare la reattività delle pagine web alle interazioni degli utenti. Misurare e ottimizzare l’INP è essenziale per offrire esperienze utente fluide e coinvolgenti. Assicurarsi che le pagine rispondano rapidamente alle azioni dell’utente può migliorare significativamente la soddisfazione dell’utente e l’efficacia complessiva di un sito web.
Risorse aggiuntive, strumenti di misurazione e guide dettagliate sull’ottimizzazione dell’INP sono disponibili per aiutare gli sviluppatori a migliorare la reattività delle loro pagine web.
Domande frequenti
- Qual è la differenza tra INP e FID?
- L’INP valuta tutte le interazioni sulla pagina, mentre il FID si limita alla prima interazione. L’INP offre una valutazione più completa della reattività complessiva di una pagina.
- Cosa significa un punteggio INP “buono”?
- Un punteggio INP inferiore o uguale a 200 millisecondi è considerato “buono” e indica una buona reattività della pagina.
- Come posso misurare l’INP?
- L’INP può essere misurato sia sul campo che in laboratorio utilizzando strumenti come Real User Monitoring (RUM) e test di laboratorio specifici.
- Cosa posso fare per migliorare l’INP del mio sito web?
- Esistono diverse strategie per ottimizzare l’INP, tra cui l’analisi dei dati sul campo, l’identificazione delle interazioni lente e l’ottimizzazione degli event handlers.
- Dove posso trovare ulteriori risorse sull’ottimizzazione dell’INP?
- Puoi trovare ulteriori risorse e guide dettagliate sull’ottimizzazione dell’INP nella documentazione ufficiale di Google sulle Core Web Vitals.